Creating Concave Hulls in Javascript
turf (a general purpose gis processing engine written in node.js) makes it easy to create concave polygons from a set of points.
var t = require('turf')
var maxEdge = 2.5
t.load('../test/testIn/concaveIn.geojson', function(err, points){
t.concave(points, maxEdge, function(err, hull){
if(err) throw err
console.log(hull)
})
})
The above code will create a concave polygon for you with just one call, but I also want to give a brief look into how the algorithm actually works for my fellow gis engine tinkerers.
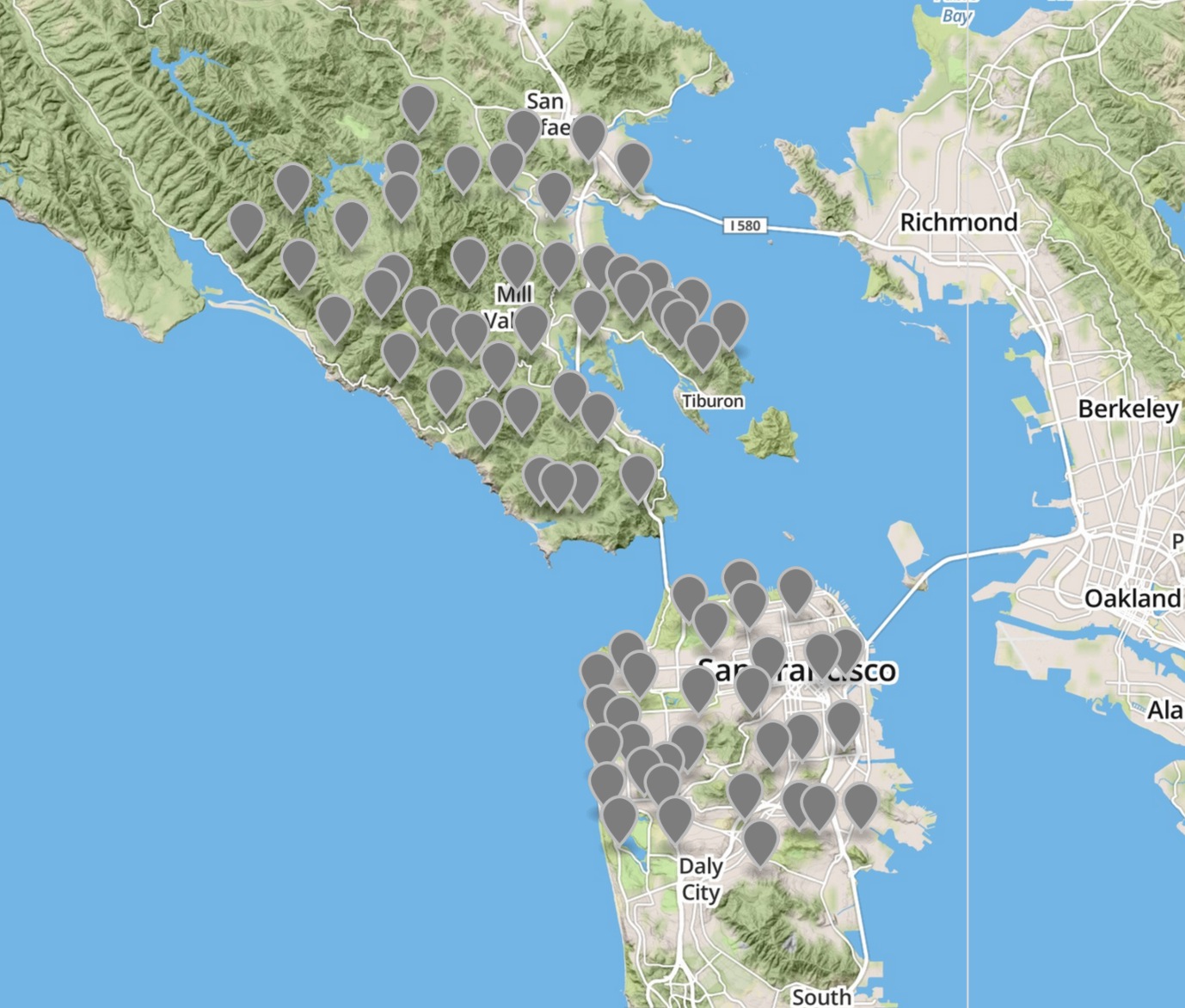
We start with some points:

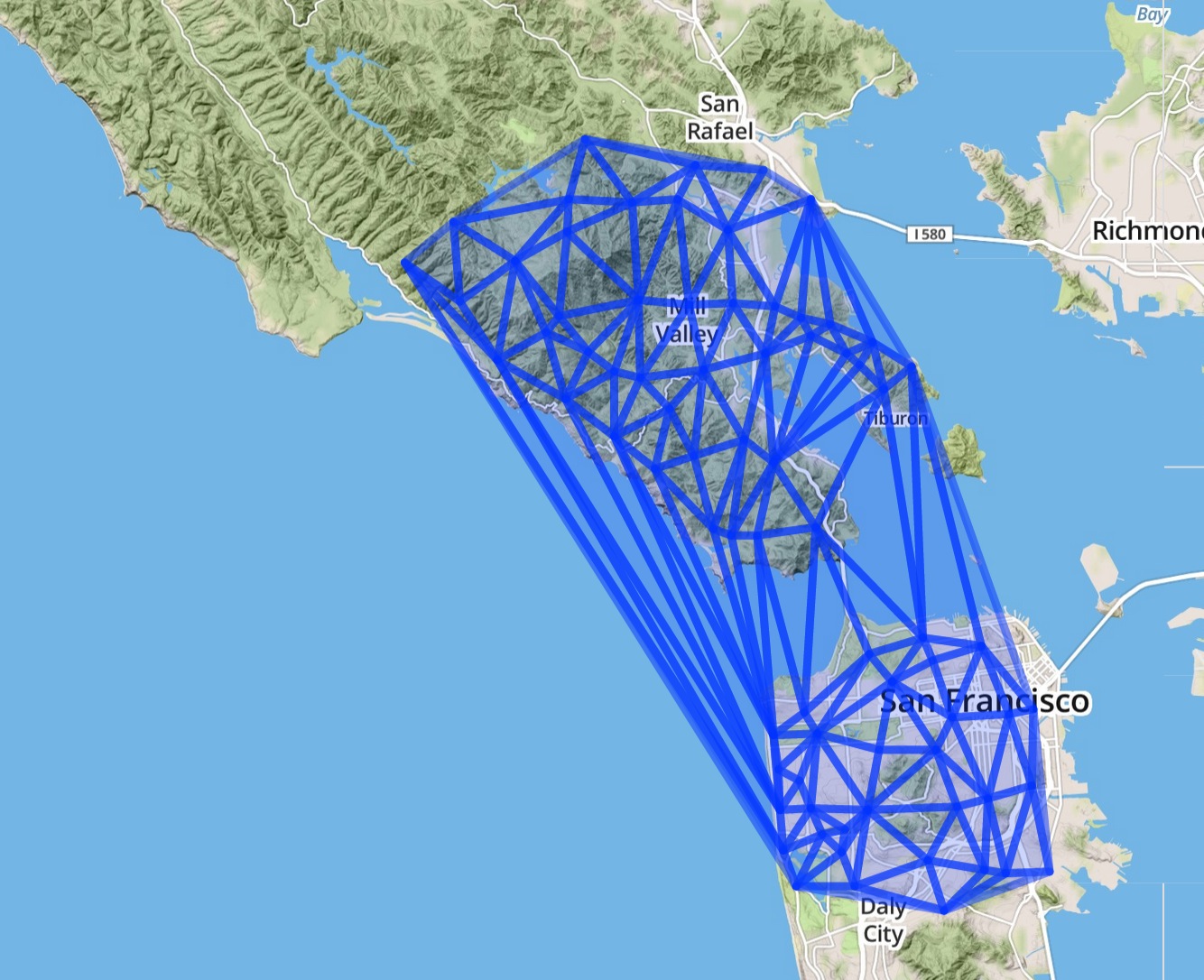
From these points, we can create a TIN, which is a convex triangular mesh of polygons using the tin function:

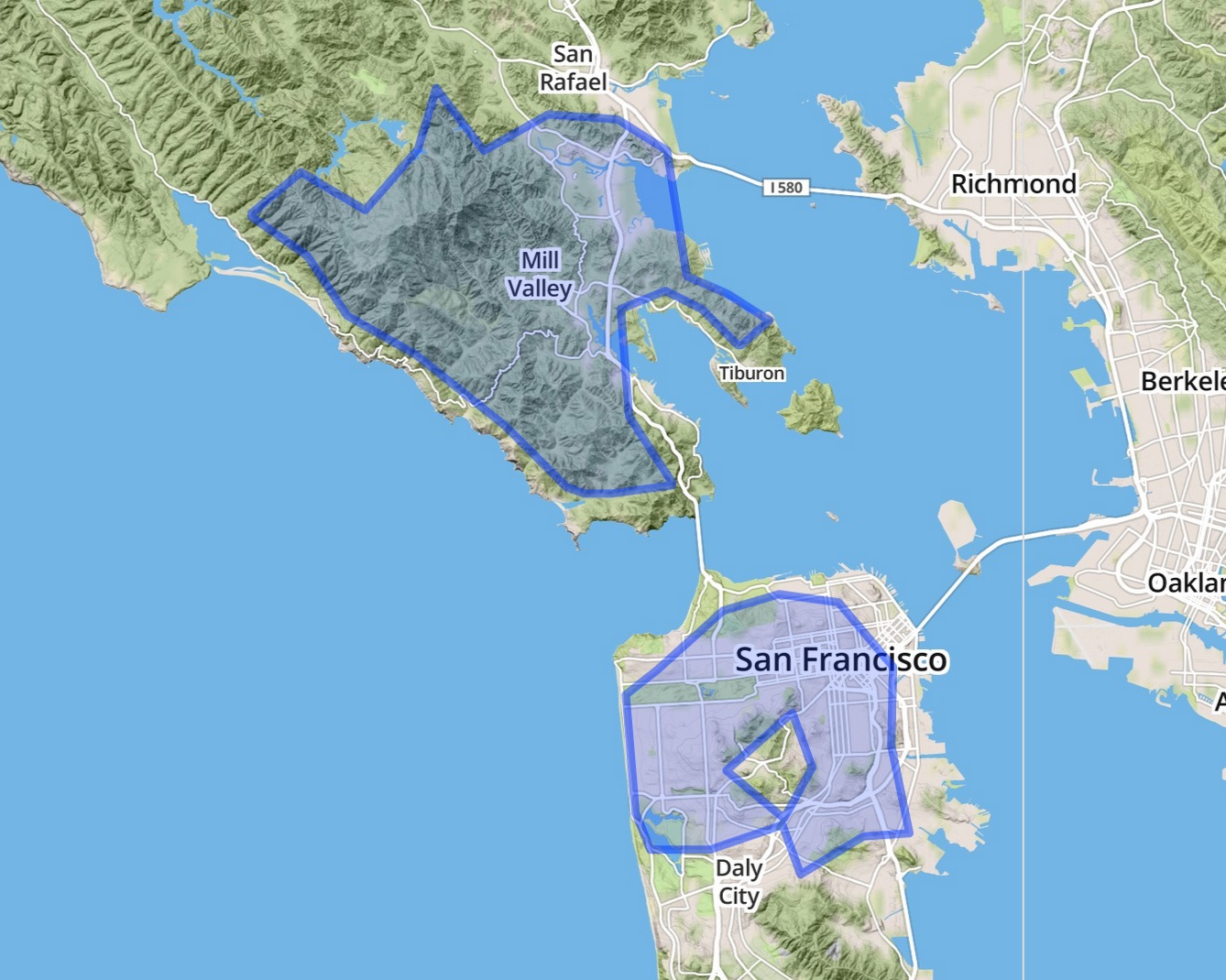
Based on the max edge parameter, we throw out any parts of the mesh that reach too far; measured using the distance function:

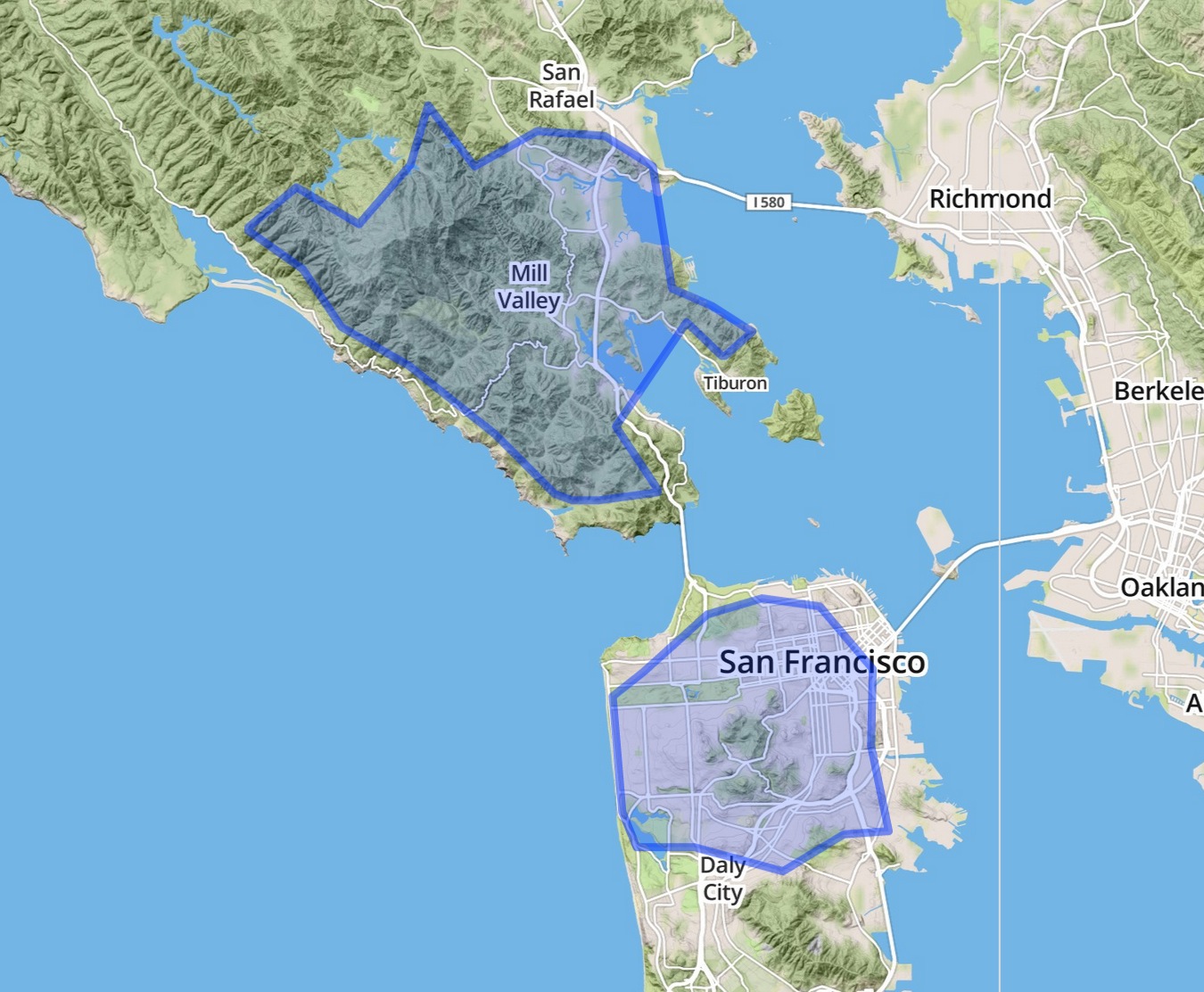
Next we buffer the triangles slightly and merge the results using the buffer and merge functions:

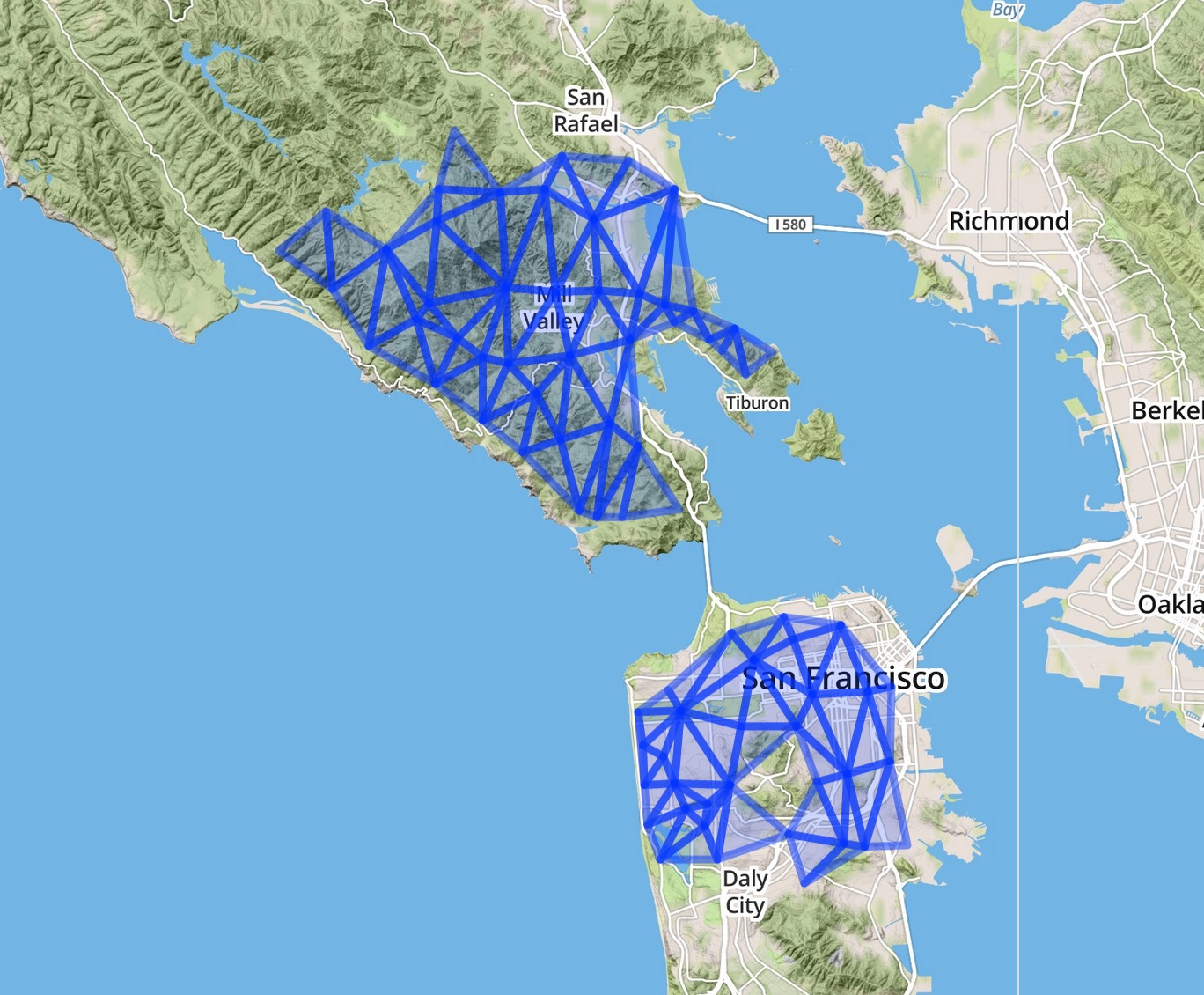
If we want a bit more detail, we can lower the maxEdge:

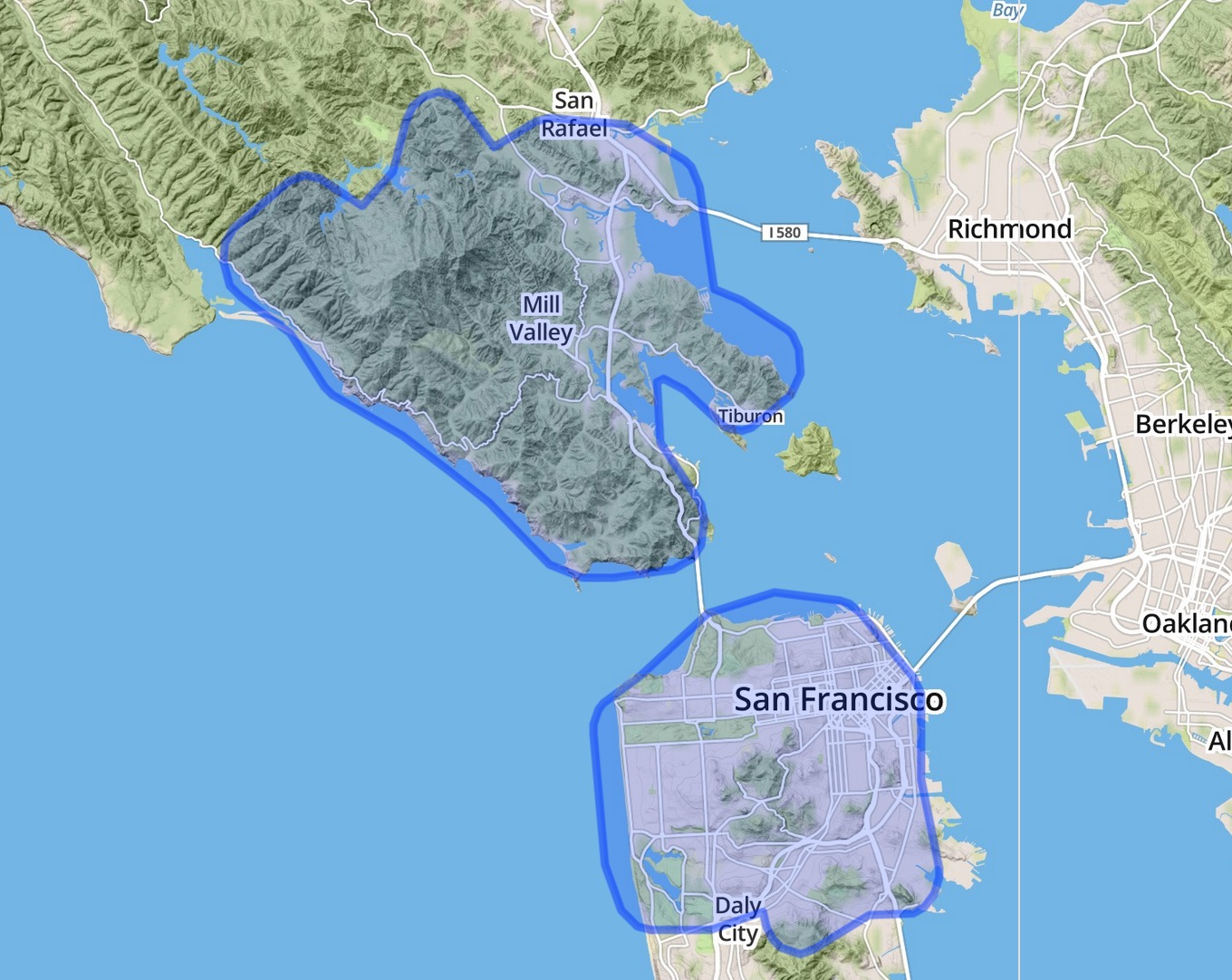
For an extra smooth result, we can also add a bit of a rounded buffer to the result via the buffer function:

1-16-14